Web development refers to the creating, building, and maintaining of websites. It includes aspects such as web design, web publishing, web programming, and database management. It is the creation of an application that works over the internet i.e. websites.
The word Web Development is made up of two words, that is:
Web:*It refers to websites, web pages or anything that works over the internet.*
Development:*It refers to building the application from scratch.*
Web Development can be classified into two ways:
Frontend Development
Backend Development
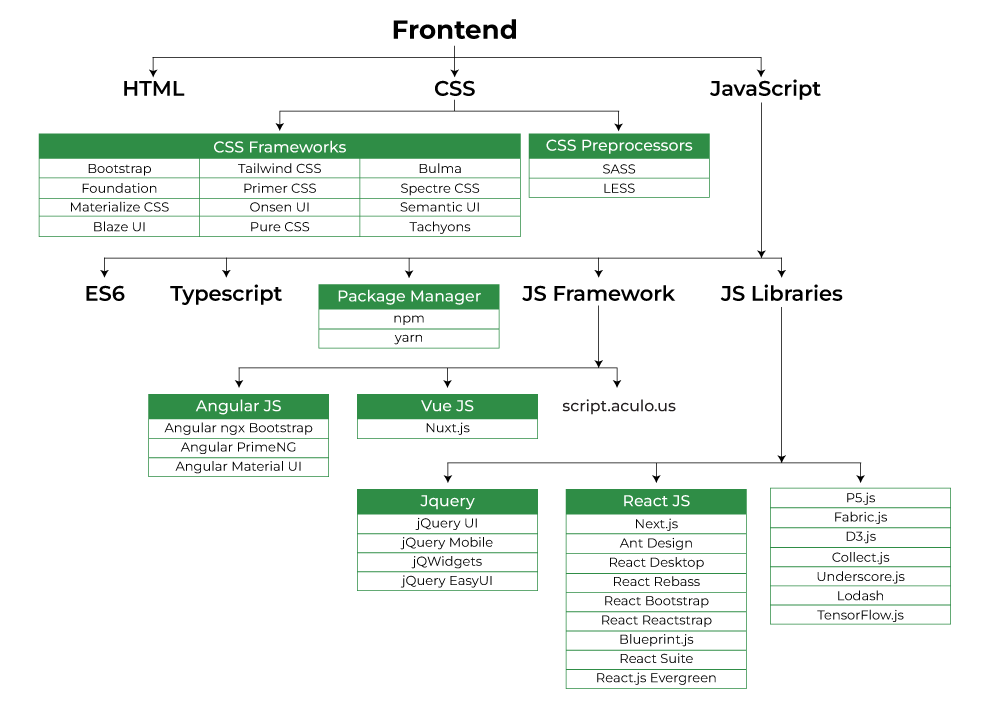
Frontend Development
The part of a website where the user interacts directly is termed as front end. It is also referred to as the ‘client side’ of the application.
Frontend Roadmap

Backend Development
Backend is the server side of a website. It is part of the website that users cannot see and interact with. It is the portion of software that does not come in direct contact with the users. It is used to store and arrange data.
Backend Roadmap

Difference between Website and Web Application
| WEBSITE | WEB APPLICATION |
| 1. Content that is available on the website will not change after refresh. | 1. Content that is available on web applications will change after refresh. |
| 2. Users of the website can only read the content available on the website . They can’t manipulate the content i.e available on the website. | 2. Users of the website can read the content available on the website and they can also manipulate the content i.e available on the website. |
| 3. Website may or may not have authentication | 3. Web applications mostly require authentication. |
| 4. Websites can be created with the help of HTML , CSS , JAVASCRIPT. | 4. Web application can be created with the help of PHP , RUBY , PYTHON , HTML , CSS |
| 5. Example : alpha intern website, wikipedia website.etc | 5. Example: linkedin,instagram.etc |
Types of website
there are two types of website:
Static website : A static website contains web pages with fixed content. Each page is coded in HTML and displays the same information to every visitor
Dynamic website : Dynamic websites contain web pages that are generated in real-time.
STACKS
We use stack in web development to refer to a combination of technologies that are used to create a web application. A web development stack typically consists of a front-end, a back-end, and a database. The front-end is the part of the web application that the user interacts with, such as the web page, the user interface, and the design. The back-end is the part of the web application that handles the logic, the data processing, and the communication with the database.
MERN Stack :- MERN Stack is a JavaScript Stack that is used for easier and faster deployment of full – Stack web application.
M : Mongo DB - MongoDBS is a NoSQL database in which data is stored in documents that consists of key-value pairs.
E : Express -It is used as a backend API server which interacts with mongoDBS database to serve data to a user.
R : React - React is an open source JavaScript library that is used for building user interfaces specifically for single-page applications.
N : Node JS - React is an open source JavaScript library that is used for building user interfaces specifically for single-page applications.
MEAN Stack :- The MEAN stack is a JavaScript-based framework for developing web applications.
M : Mongo DB - MongoDBS is a NoSQL database in which data is stored in documents that consists of key-value pairs.
E : Express - It is used as a backend API server which interacts with mongoDBS database to serve data to a user.
A : Angular JS - Angular JS is a structural framework for dynamic web apps.
N : Node JS - React is an open source JavaScript library that is used for building user interfaces specifically for single-page applications.
git and git hub
Git : Git is a popular version control system. It was created by Linus Torvalds in 2005, and has been maintained by Junio Hamano since then.
It is used for:
• Tracking code changes
• Tracking who made changes
• Coding collaboration
GitHub : GitHub is a code hosting platform for collaboration and version control.
GitHub lets you (and others) work together on projects.
UPLOADING FILE FROM SYSTEM TO GITHUB
command steps are following
1. Git init
2.git add .
3.git commit -m “message” git remote add origin link of repo
4.git push origin main
PUSHING CHANGES TO GITHUB
1.git add .
2.git commit -m “message”
3.git push origin main